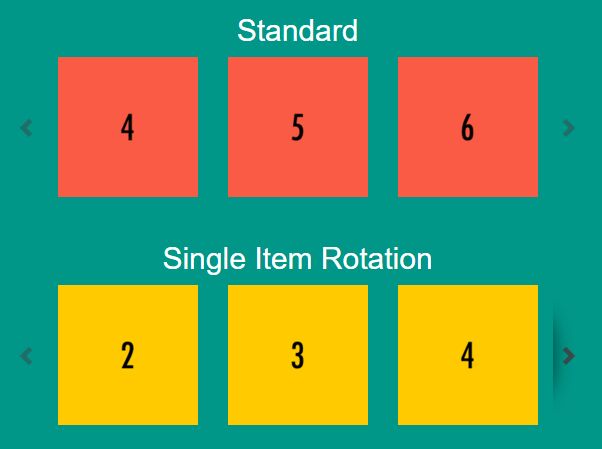
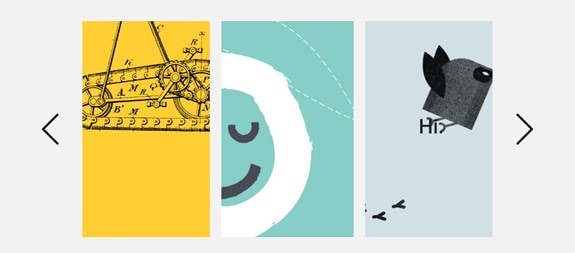
Bootstrap 4 Multi Item Carousel Examples
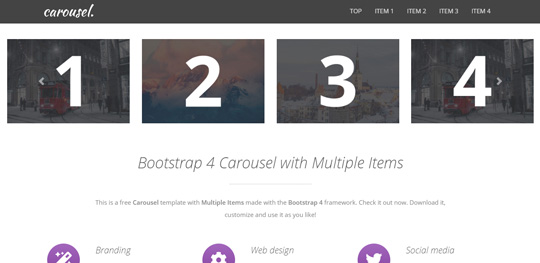
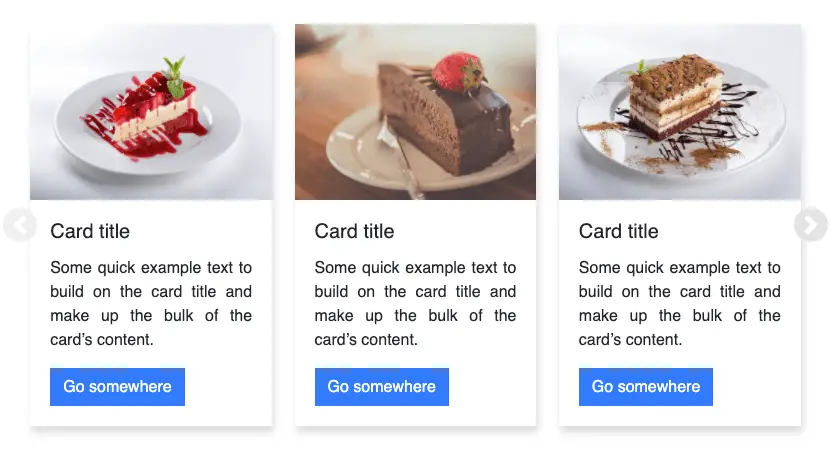
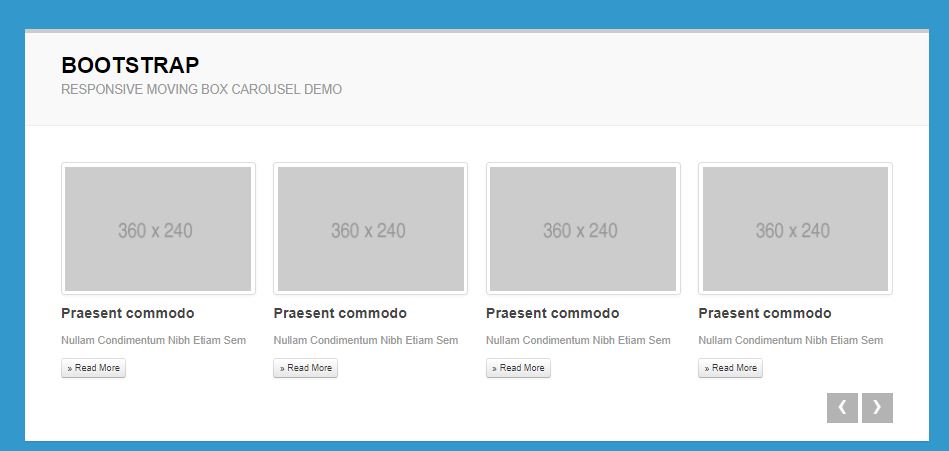
Bootstrap 4 multi item carousel examples. This snippet Designed by pradeep330 user. Bootstrap Multi Item Carousel. A lightweight extension to the Bootstrap 4 carousel component that allows for multiple items per slide and advances one slide at a time.
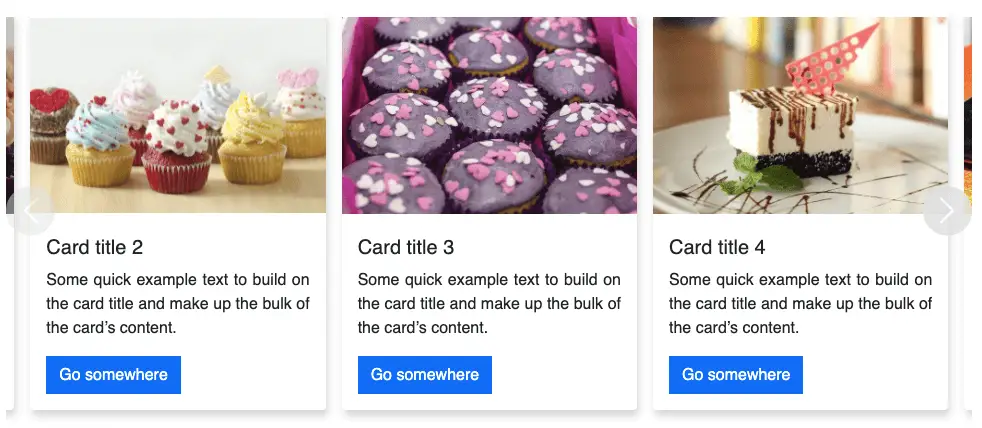
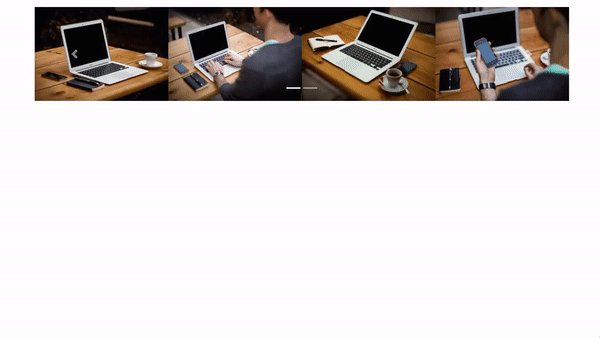
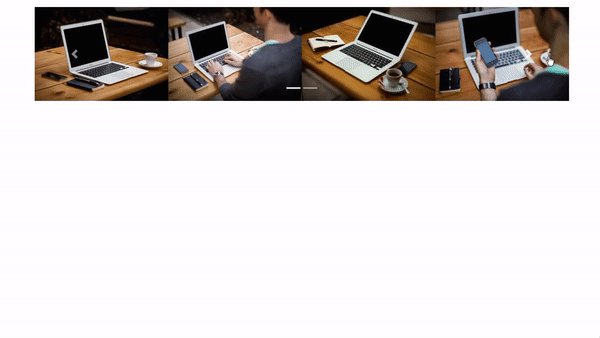
Privacy StatementAcceptRejectMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft. Bootstrap 4 Carousel Multiple Items Per Slide Responsive. Add captions to your slides easily with the carousel-caption element within any carousel-itemThey can be easily hidden on smaller viewports as shown below with optional.
Check out this Bootstrap example of Multi Item Carousel using HTML CSS jQuery. Click here and get latest versions of boostrap css and js cdn lib. Lets start boostrap carousel slider.
This snippet Designed by pradeep330 user. WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore morejQueryAngularJSjQuery UIReactBootstrap Studio. Check out this Bootstrap example of Multi Item Carousel using HTML CSS jQuery.
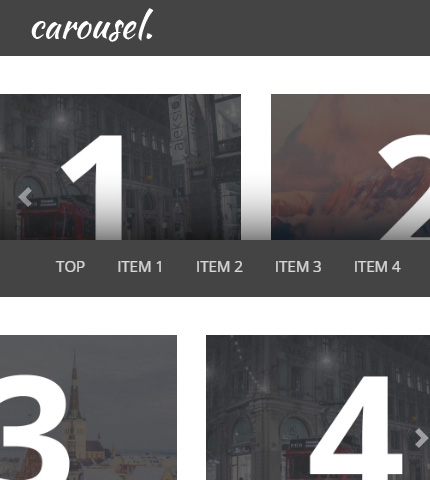
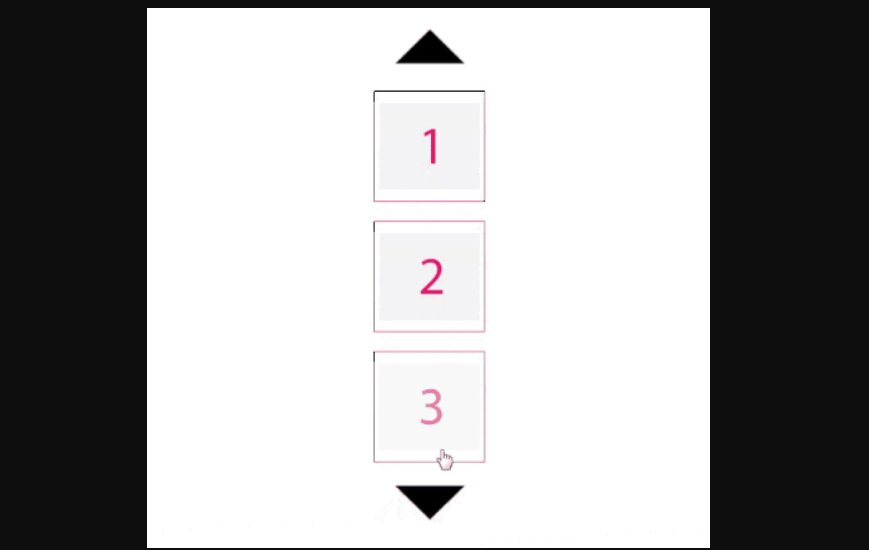
To enable vertical mode just add vertical class to the wrapper element. The plugin also supports responsive breakpoints that. CDN Boostrap Css Js lib.
Bootstrap carousel Examples. When the carousel updates the active slide add. This snippet Designed by pradeep330 user.
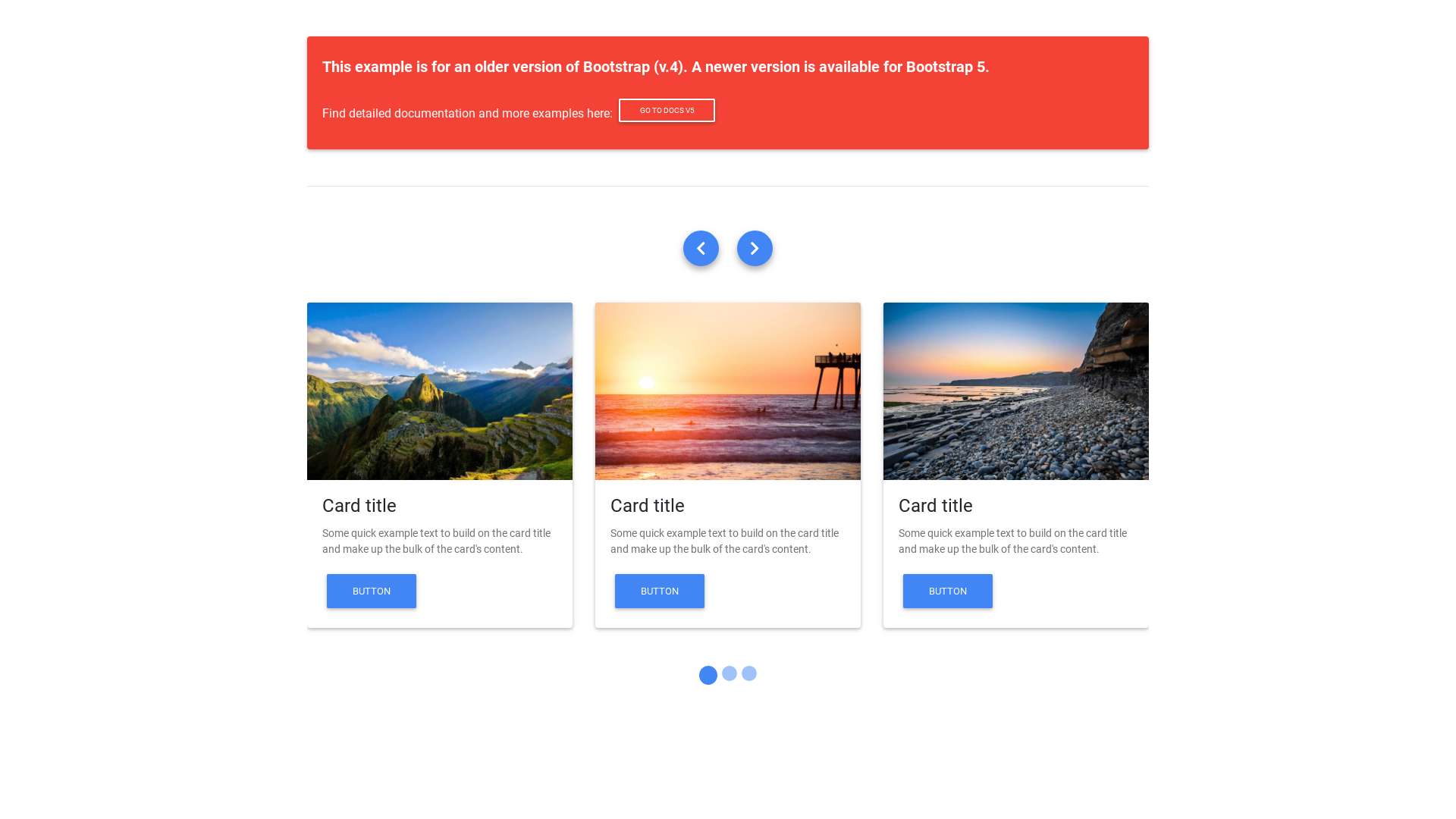
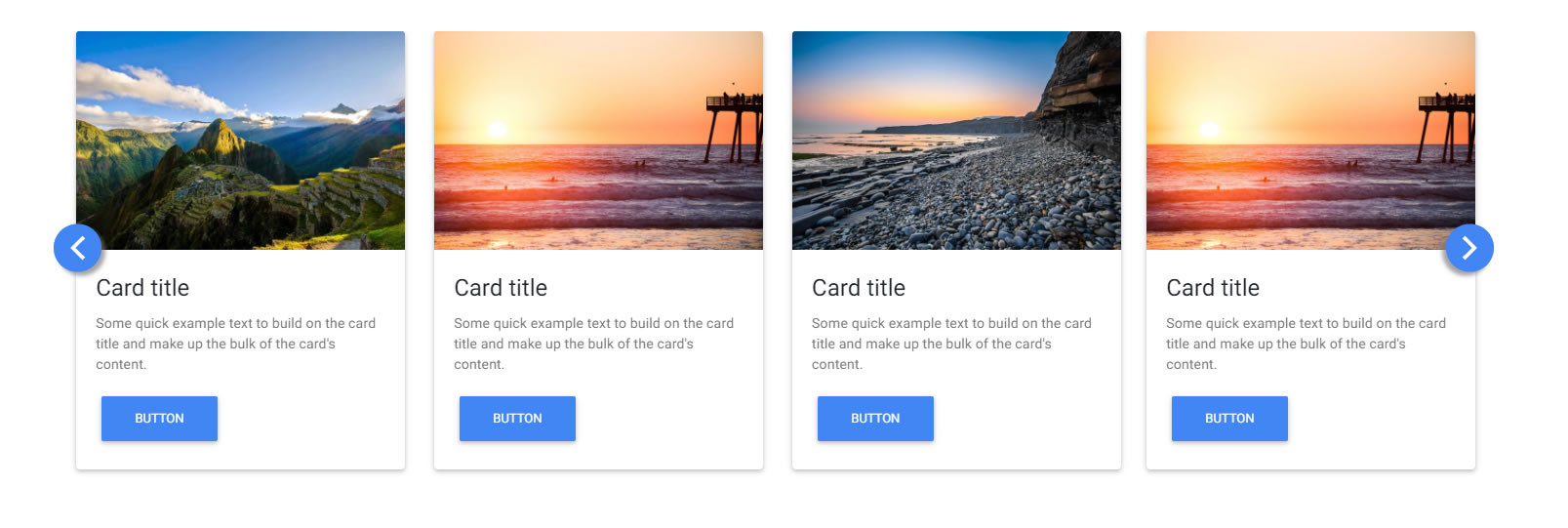
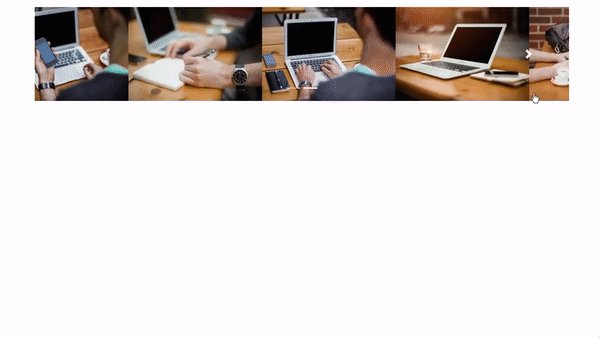
OffAdvertisingEnable the use of cookies for making advertising more relevant and to support the sourcing of high-quality content on this site If you dont allow this use then ads shown to you may be less relevant. Responsive Multi item carousel built with the latest Bootstrap 5.
Theyre used to connect your activity on our websites to your social media profiles so the content you see on our websites and on social media will better reflect your interests.
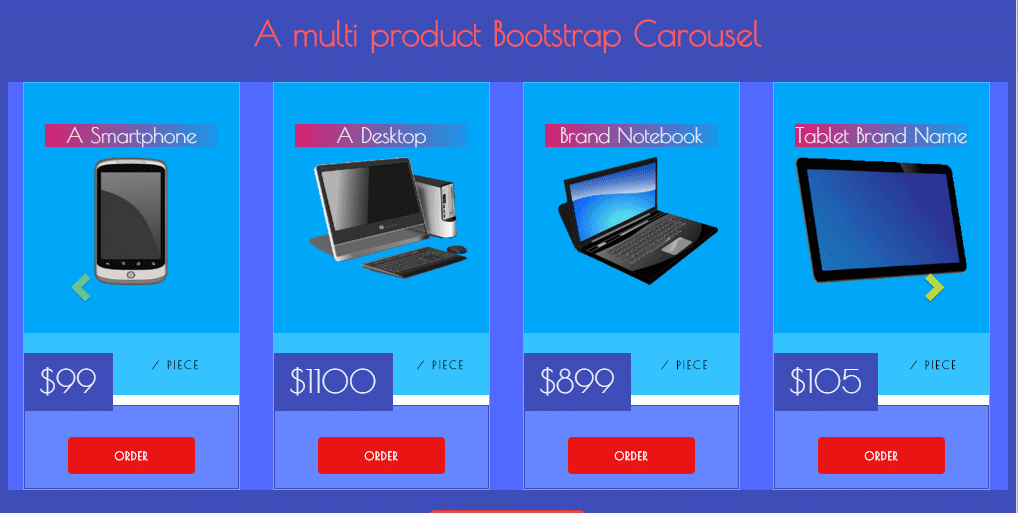
Responsive Multi item carousel built with the latest Bootstrap 5. This snippet Designed by pradeep330 user. CDN Boostrap Css Js lib. Responsive Multi item carousel built with the latest Bootstrap 5. WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore morejQueryAngularJSjQuery UIReactBootstrap Studio 2022 Microsoft Manage Cookie Preferences Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year Microsoft and our third-party vendors use cookies and similar technologies to deliver maintain and improve our services and ads. Lets start boostrap carousel slider. WikipediaWikipedia text under CC-BY-SA licenseFeedback Explore morejQueryAngularJSjQuery UIReactBootstrap Studio. The difference is that we use different columns for each image and different column sizes for each screen size smartphones tablets desktops to make it responsive. Show 5th slide.
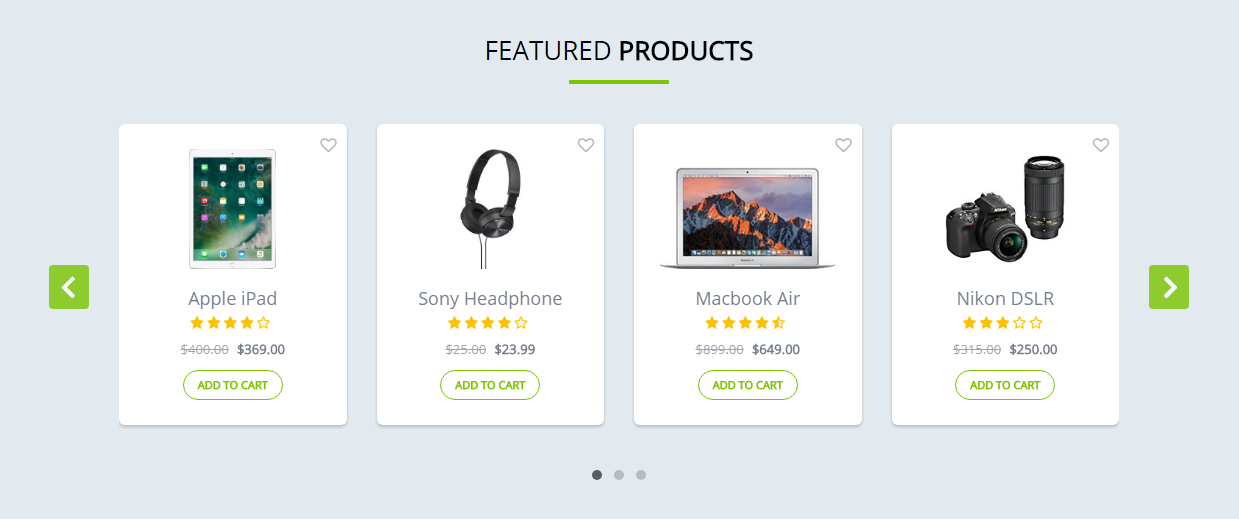
Multi item carousel bootstrap 4. When the carousel updates the active slide add. Bootstrap carousel Examples. Note In the example we have used w-50 to the carousel and w-100 to the images which provides width of 50 and a left and right margin of auto and 100 width for the carousel. Hello friends today in this article we will learn how to create Multi item carousel bootstrap 4. Check out this Bootstrap example of Multi Item Carousel using HTML CSS jQuery. Privacy StatementAcceptRejectMore options Manage Cookie PreferencesWe also use essential cookies these cannot be turned offAnalyticsWe may allow third parties to use analytics cookies to understand how you use our websites so we can make them better and the third parties can develop and improve their products which they may use on websites that are not owned or operated by Microsoft.













































Post a Comment for "Bootstrap 4 Multi Item Carousel Examples"